




webview最新版全称叫做Android System WebView,它是一款主打系统层面的页面支持插件工具,它是Android生态系统的重要组成部分,也是Chrome浏览器的内核,所有安卓手机必须预装,用于显示网页,手机的App可以调用它显示网页而不需要浏览器,升级以提升系统整体集成应用的网页性能。同时webview最新版可以让你的手机变得瞬间畅通,它会及时优化网页相关数据,有着接入式的操作体验数据,各种类型的应用程序可享受,提高使用感受。如果你也是一位喜欢浏览网页的朋友,那这款是安卓用户比不可少的工具之一了。

webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
二、获得WebView网页加载初始化和完成事件
步骤:
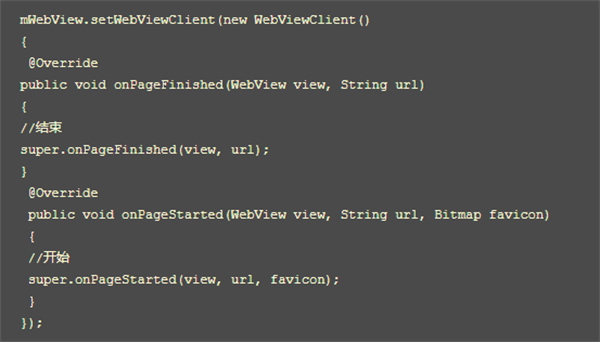
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

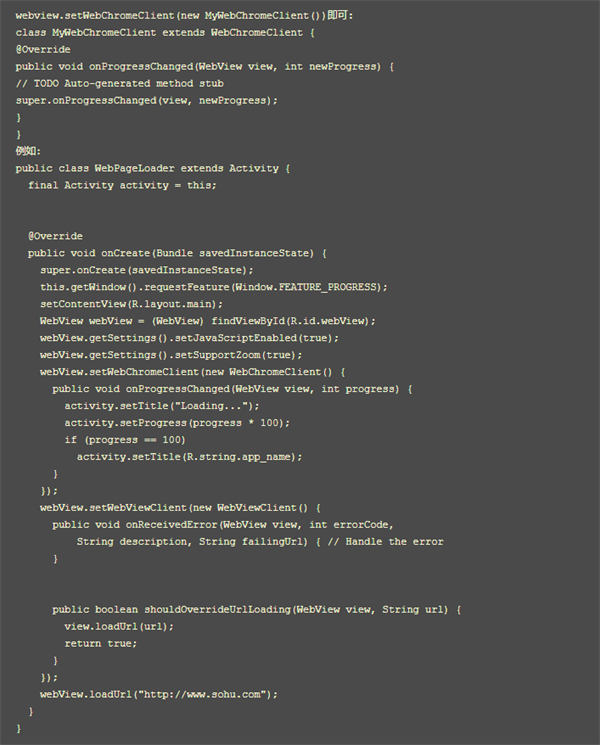
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再

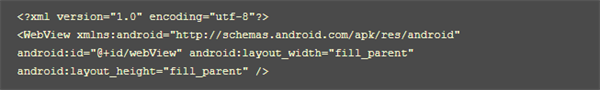
布局文件:

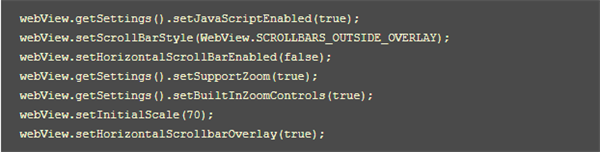
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持3322。
1、在Android应用程序中打开一个网页,这个组件会不断更新。
2、它是Android生态系统的重要组成部分,但不能作为常规应用程序使用。
3、大多数Android系统都包含可以快速显示网页内容的软件。
4、Android系统WebView的推出纯粹是对谷歌的热爱。

1、Chrome浏览器基于开源引擎WebKit、Blink,其中包含谷歌Gears。
2、包含V8 Javascript虚拟机,这个多线程的虚拟机可以加速Javascript的执行。
3、具备隐私浏览模式,可以让用户无需在本地机器上登录即可使用,这个功能与微软IE8中的Incognito类似。
4、浏览器将内置防止“网络钓鱼“及恶意软件功能。
5、Chrome提供了浏览器扩展框架,可以制作与Adobe-AIR类似的混合应用。

v125.0.6422.53版本
小错误修复和改进。安装或更新到最新版本即可查看!
小白学习打印
09-24访问网络 访问网络连接,可能产生GPRS流量 ------------------------------------- 获取网络状态 获取网络信息状态,如当前的网络连接是否有效 -------------------------------------